Mis recursos, todos juntos en un solo sitio
Este sitio es una declaración de intenciones para poder tener todos los recursos que voy recolinado en un sólo sitio.
Esta página contiene recursos de: gradientes, colores, css y fuentes.

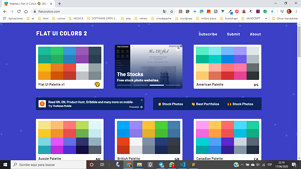
Webgradients
Colección gratuita de 180 gradientes lineales que puede usar como fondos de contenido en cualquier parte de su sitio web. Copia fácil de código CSS3 crossbrowser y úsalo en un momento! También hemos preparado una versión .PNG de cada gradiente. Como beneficio adicional, hay paquetes para Sketch y Photoshop.
Ir al sitio


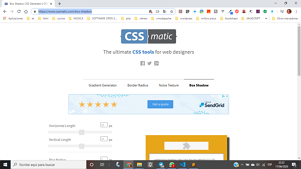
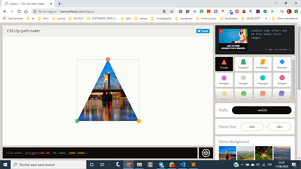
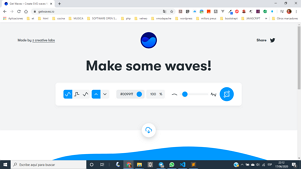
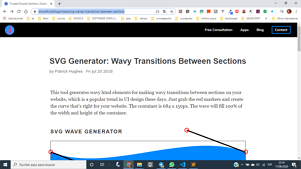
SVG Generator: Wavy Transitions Between Sections/
Esta herramienta genera elementos html ondulados para realizar transiciones onduladas entre secciones en su sitio web, lo cual es una tendencia popular en el diseño de UI en estos días. Simplemente tome los marcadores rojos y cree la curva adecuada para su sitio web. El contenedor es de 684 x 150 px. La ola llenará el 100% del ancho y la altura del contenedor.
Ir al sitio
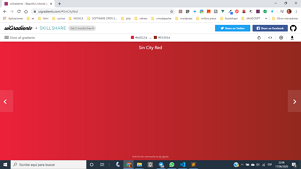
Coolors
¡El generador de esquemas de color súper rápido! Cree la paleta perfecta o inspírese con miles de hermosos esquemas de color.
Ir al sitio